Muito se fala na velocidade com a qual sua loja virtual deve entregar o conteúdo a seus visitantes. É praticamente uma neura: lembro de ter visto um estudo que as pessoas desistem e abandonam a loja se o tempo de carregamento ultrapassar os três segundos (o que obviamente não pode ser verdade, basta que você passe a prestar atenção, pois a maioria dos sites que visitamos leva mais de 3 segundos para carregar). Ou será que estavam falando do tempo para que o conteúdo comece a ser exibido?
Sim, parece simples, mas há muitos fatores que envolvem a velocidade com que uma loja virtual é exibida para o visitante. Vamos aos passos para melhorar a velocidade de carregamento de sua loja virtual e deixar os clientes satisfeitos (mesmo aqueles que aceitam esperar mais de 3 segundos para ver sua página). Esses passos não são exclusivos do Magento e mesclam tarefas que envolvem lojista e desenvolvedor.
O que mais pesa em uma página é seu próprio conteúdo, especialmente as imagens. Portanto, o melhor lugar para se começar não é no código e sim no tamanho dos arquivos das imagens. Quando me perguntam qual é o tamanho ideal, eu digo que a imagem deve ter 1000 pixels de largura ou altura e o arquivo deve ser menor que 100kb. Com isso, você ali uma boa resolução, com riqueza de detalhes para o consumidor, com um tempo de carregamento satisfatório. Além disso, não são necessárias mais que quatro fotos por produto, a menos que ele tenha muitos detalhes.
Uma página de categoria com muitos produtos só fará com que o tempo de carregamento aumente, sem que isso se traduza em uma melhor experiência para o visitante. Um número bom está entre 15 e 20 produtos por página, se possível com fotos otimizadas, menores, próprias para essa página (e sem que sejam exibidas na páginas do produto em si). Os banners também devem ser o mais leve possível e esqueça Flash. Animações, apenas se você realmente precisar e feitas em HTML5. A quantidade de conteúdo de texto em si não interfere o suficiente para merecer a sua atenção. Ele virá como texto dentro do código HTML, sendo carregado junto com o restante.
Falando das imagens, quanto menos imagens – e portanto, menos arquivos – sua página tiver, melhor. Isso acontece porque cada arquivo é uma requisição ao servidor (seja ao seu, seja a outro servidor) e isso tomará um tempo. Uma boa estratégia é fazer uso de CSS Sprites, onde uma mesma imagem é reutilizada, através de diferentes posicionamentos. Isso leva a outro ponto: muitos detalhes podem ser feitos via CSS, sem uso de imagens, como bordas, divisões, efeitos, com o ganho de salvar algum tempo no carregamento dos arquivos, já que texto é mais leve que imagem.
Um ponto controverso é a utilização de fontes externas. Itens como Google Fonts e as bibliotecas jQuery são obtidas diretamente do site de seus desenvolvedores. Quem defende esse modelo, diz que uma vez que essas bibliotecas são comuns, o visitante já teria o arquivo (baixado por algum site visitado anteriormente) e um tempo seria ganho. Confesso que não fiz nenhum teste para validar isso, mas penso que essa linha acaba trazendo maior consumo de tempo, pois no caso em que o visitante ainda não tenha o arquivo, é preciso baixá-lo, com o custo adicional de resolver o DNS.
Sim, como curiosidade, o DNS é um ponto interessante onde não há muito o que você possa fazer. Cada vez que o visitante acessa seu site pela primeira vez, o computador precisa resolver o DNS, isto é, traduzir o endereço URL (nome) em um endereço IP (números). Nos acessos seguintes e por um determinado tempo, isso não é feito, pois o computador já sabe em que servidor encontrará o site.
Voltando na questão dos arquivos carregados, as páginas atuais trazem uma quantidade grande de bibliotecas JS e folhas de estilo CSS. Lembre-se que a cada requisição, um tempo precioso é perdido. Para isso, existem duas ações básicas: a primeira é reduzir o número de arquivos, utilizando as bibliotecas estritamente necessárias em cada página, bem como diminuindo o número de arquivos CSS. A segunda é utilizar uma função de combinação de arquivos, de forma que ao invés de muitos arquivos, sejam carregados apenas um arquivo JS e um arquivo CSS.
Também é legal mover os arquivos JS para o final do código, de modo que o navegador já mostre o conteúdo para o visitante enquanto ele ainda segue carregando os scripts necessários. Só cuidado para não ser traído por uma conexão lenta, que termine o carregamento depois de longos segundos e execute uma ação quando o cliente já tiver saído da página.
A maioria das plataformas está preparada para trabalhar com outros dois instrumentos de aceleração: o cache, onde os arquivos ficam pré-preparados, de modo que não seja necessário construi-lo na hora de entregar ao cliente, e a compressão, onde o arquivo é enviado ao navegador de modo comprimido, e descomprimido por ele.
Depois de tudo isso, há um último ponto a ter em mente, a capacidade do servidor. As pessoas falam muito na necessidade de ter um servidor aqui no Brasil, mas até hoje não me convenceram. Em termos de custo, um servidor nos Estados Unidos custa menos da metade de um equivalente nacional e conta com um suporte infinitamente melhor. Em termos de velocidade, um servidor bem dimensionado e otimizado apresenta uma performance muito melhor, mesmo com a distância.
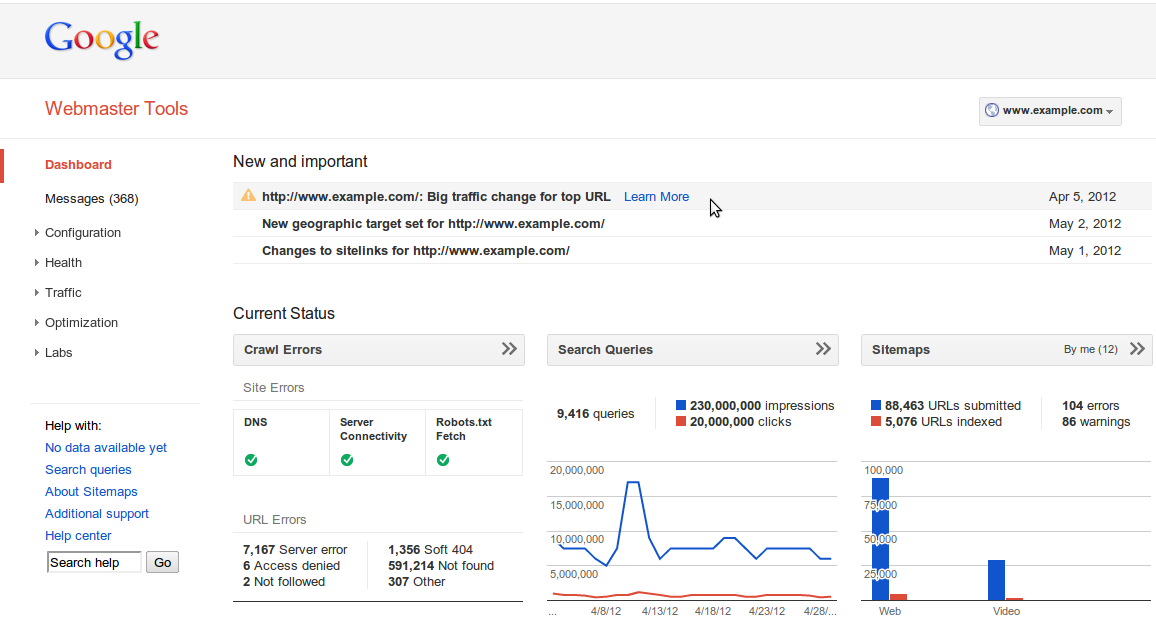
Se quiser dar uma olhada em como anda a velocidade de sua loja virtual, consulte o Google Page Speed Insights. Só não fique paranoico! Velocidade é legal, um site rápido vale a pena, mas se você não conseguir baixar de dois segundos, não fique desesperado. Ainda assim sua loja vai vender.
E vocês, quais são seus conselhos para ter uma loja virtual mais veloz?