O desenvolvimento de um tema para Magento não tem um único caminho possível: você pode começar pelo Skin e depois ir para o Template e retornar ao Layout ou começar pelo Layout, ir para o Skin e depois para o Template e ainda definir áreas de trabalho, trabalhando nas três partes do tema simultaneamente, uma página de cada vez.

Como comentado ao longo deste livro, para facilitar o aprendizado, começamos pelo Skin, passamos pelo Layout e terminamos no Template, mas essa não é a melhor ordem para o desenvolvimento. Agora que você já conhece as três áreas, é possível propor esse roteiro simplificado para o desenvolvimento de um tema, desde a construção do design até a aplicação da tradução.
1) Construa um design pensando no Magento
O design proposto para a loja virtual é o ponto de partida de um tema e o passo onde se deve concentrar a maior atenção possível. Lembre-se de que um tema no Magento é construído a partir do Base/Default, compreendendo seu formato e suas particularidades. É fácil perceber que, quanto mais distante um design estiver do tema básico, mais complexo será seu desenvolvimento.
Você pode aplicar praticamente qualquer design em uma loja Magento, mas isso não quer dizer que será simples e rápido. Quanto mais complexo for o tema, quanto mais detalhes e modificações ele tiver, mais horas de trabalho serão dispendidas e maior será o custo. É interessante que o designer tenha conhecimentos básicos de como funciona um tema em Magento para que possa prever a dificuldade que certas características terão e possa, com pequenos ajustes, auxiliar o frontend developer em seu trabalho, cortando tempo e reduzindo os gastos.
O projeto deve ser visto como um todo e as características devem ser priorizadas. Muitas vezes, algo que é pensado no design como simples acaba por ser complexo no Magento, e talvez nem fosse essencial. Uma característica meramente estética acaba tomando muito tempo e consumindo horas de trabalho que poderiam ser mais bem investidas em outras atividades.
Quando você estiver iniciando o desenvolvimento de um tema, a partir de um design personalizado, converse com o designer e procure compreender a necessidade de cada uma das modificações e a viabilidade de adaptá-las, caso haja saídas práticas e efetivas, que não alterem a essência da proposta.
2) Divida o design em blocos e determine as funções necessárias
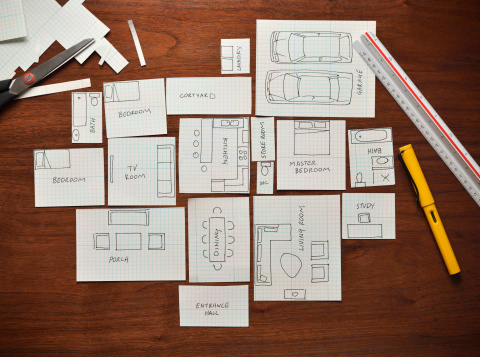
Enquanto você tiver dificuldades para visualizar os blocos, vale a pena imprimir o design proposto, em uma folha A3, se possível, e rabiscar sobre ele. Divida a imagem em blocos, tanto estruturais como de conteúdo, procurando encaixar as peças e já avaliar o que poderá ser usado como herança do tema Base/Default e o que terá de ser adaptado ou construído.
A partir daí, determine as funções de cada bloco, montando uma lista ao lado da própria imagem que poderá guiá-lo durante o desenvolvimento. Repita esse processo para as páginas essenciais, de modo a ter um checklist para controle.
Conforme o design proposto, as páginas essenciais podem variar, pois muita coisa no Magento já estará pronta. Se o designer for mais criterioso e quiser que todas as páginas tenham características próprias, as telas a trabalhar serão: página inicial; página de listagem de categorias, em grade e em lista; página de exibição de produtos, simples, configurável, agrupados e pacote de produtos; página do carrinho, página de finalização de pedido, página de sucesso; modelo de página institucional, formulário de contato; página de login e área restrita do cliente.
3) Crie as pastas para o seu tema e o configure
Para começar a trabalhar no desenvolvimento do tema, você deve criar as pastas necessárias. Como mostrado ao longo deste livro, você precisará criar as seguintes pastas, substituindo meu-tema pelo nome que você quiser dar ao tema, o nome da loja com o número de versão, por exemplo, sempre sem espaços ou caracteres especiais:
/app/design/frontend/meu-tema/default/layout
/app/design/frontend/meu-tema/default/locale
/app/design/frontend/meu-tema/default/template
/skin/frontend/meu-tema/default/css
/skin/frontend/meu-tema/default/js
/skin/frontend/meu-tema/default/images
Depois disso, você deve acessar o painel do Magento e ir até o menu Sistema -> Configuração, na aba Tema, e configurar o tema, informando o nome de seu tema em Pacote. Isso foi mostrado em detalhes no item 2.6 – Configuração do Tema.
Se você atualizar sua página agora, o Magento irá carregar o seu tema, porém, como não há arquivos de estilos CSS em nosso tema, ele não conseguirá carregá-los. Para isso, você deve copiar os arquivos de estilos existentes em /skin/frontend/default/default/css. A mesma coisa acontecerá com as imagens, presentes na pasta /skin/frontend/default/default/images.
4) Posicione os blocos nos lugares adequados
A partir daqui, você pode optar por fazer vários ciclos, página por página, ou aplicar cada um dos itens por vez, para todas as páginas. Recomendo que o primeiro passo seja habilitar ou desabilitar os blocos necessários e posicioná-los em seus lugares adequados.
Para isso, você deverá sempre clonar os arquivos de layout a serem utilizados, copiando-os da pasta base/default para meu-tema/default e aí sim modificando-os.
5) Modifique os templates onde for necessário
Com os blocos posicionados em seus devidos lugares, você pode fazer as modificações nos arquivos de template, também clonando-os, da mesma forma como fez com os arquivos de layout. Caso você precise alterar a função original de um arquivo, você deve utilizar outro nome, para que o propósito original não seja perdido.
6) Aplique o CSS
Agora que você tem o esqueleto de seu tema em Magento pronto, você pode começar o revestimento. Nessa hora, você deve utilizar o Firebug ou o inspetor de elementos de sua preferência para determinar as classes CSS que estão sendo utilizadas e como elas devem ser modificadas. Nessa hora, você também incluirá as imagens e os comportamentos Javascript necessários.
Pense que é exatamente como se constrói uma casa: primeiro, você cuida das fundações, depois levanta as paredes, faz as colunas, vigas e lajes e coloca o telhado. Nesse momento, a casa ainda tem um aspecto feio, com os tijolos e as tubulações aparecendo. Você só faz o acabamento no final, preparando as paredes e aplicando o revestimento.
7) Faça a tradução
Caso você tenha utilizado termos próprios ou precise aplicar traduções personalizadas em seu tema, é a hora de você incluir os arquivos translate.csv, na pasta locale de seu tema, e construir a tradução.
8) Teste seu tema em diferentes situações
Depois que você já tiver repetido esse processo diversas vezes, nas diferentes páginas que compõem o tema de sua loja virtual, será hora de testá-las. Essa etapa é fundamental e pressupõe que você tenha um catálogo de produtos de teste, com diferentes tipos de produtos para avaliação das páginas e a confirmação de que nenhuma situação tenha sido ignorada.
Na página deste livro na internet é disponibilizado um pacote para a importação desse catálogo de testes, que poderá ser usado em suas lojas.



2 Comments
Douglas Barteles · 27/01/2015 at 13:42
Muito Bom! Parabéns pela explicação!
Posts sobre Temas em Magento | eCommerce com Magento · 22/09/2014 at 15:30
[…] 6) Roteiro simplificado para desenvolver um tema em Magento […]